增强现实和混合现实技术正在快速发展,消费者版设备即将登陆市场。但人们应该如何与全新的数字增强生活进行交互呢?设计者Ben Frankforter提出了几点想法,以促进“iPhone of mixed reality”(iPhone混合现实)的到来。
该文作者Ben Frankforter是一位热衷于通过积极的体验来把消费者和服务连接在一起的设计师。在过去10年间,他与他的小型团队开展过许多品牌设计、家具设计、室内设计和应用程序设计的项目。他最近在BillGuard担任产品设计主管,现在正研究混合现实的用户界面。
虽然虚拟现实和混合现实体验现正成为趋势(我们已经在电影中看到了很多酷炫的例子),但我觉得缺乏实际交互模式的趋同。我们还没有看到iPhone带来混合现实体验,所以我决定探索混合现实的用户体验和界面美学,并与社区分享我的想法。我的目标是鼓励其他设计师在MR接口上进行思考和交流。
随着科技在所有这样的层次上成为无形之物,从感知和认知的角度来看,交互变得完全自然和自发。这是一种魔法。–– ALESSANDRO VALLI
在我们的一生中,我们获得了让我们与环境交互的技能。正如Bret Victor解释的一样,通过操纵满足我们需求的工具,我们可以放大我们的能力。我们每天都会执行数千次这样的操作,大多数人会感到自然。优秀交互设计的一个属性是实现自然的用户界面:那些对用户不可见的,并且在我们学习它们时保持不可见的用户界面。其中一些示例是语音识别、直接操作和手势操作。
作为物体的应用
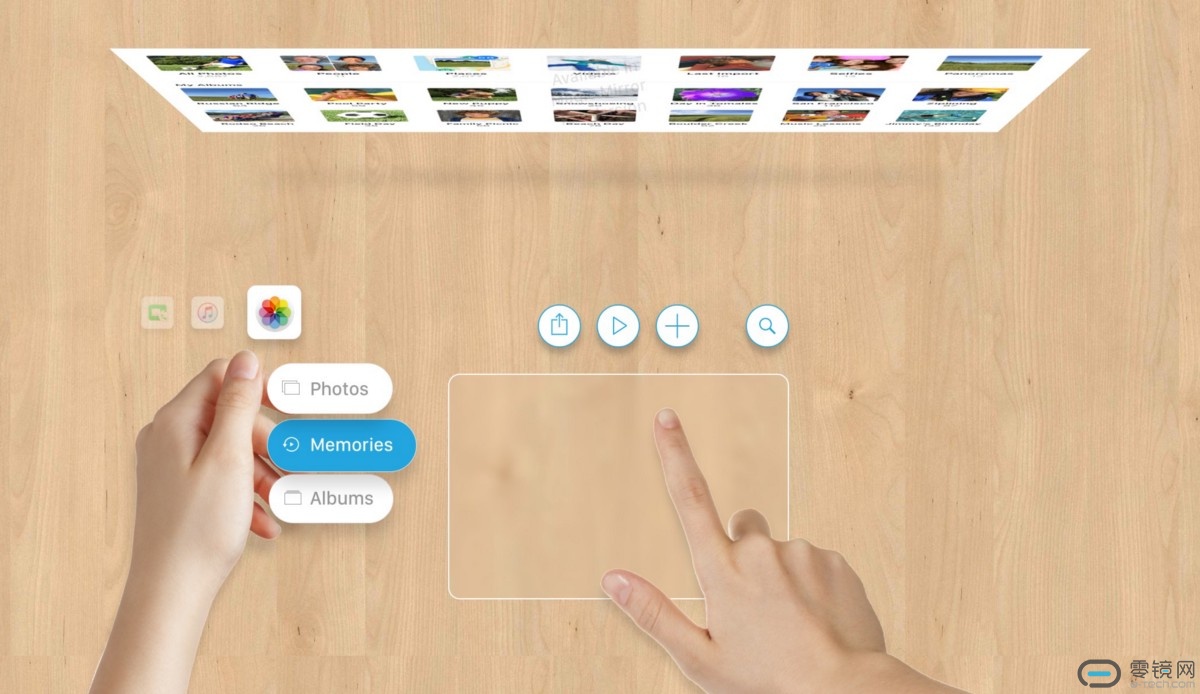
我开始寻找一种感觉非常自然的交互:浏览记录。

我发现该交互方式十分有趣,因为其有以下特点:
- 直接操作目录
- 浏览时对进度的感知
- 所选项目的完整视觉
- 滚动项目的最小足迹
我正在思考如何能把这些原理应用于在混合现实环境中浏览和启动应用的交互方式上。
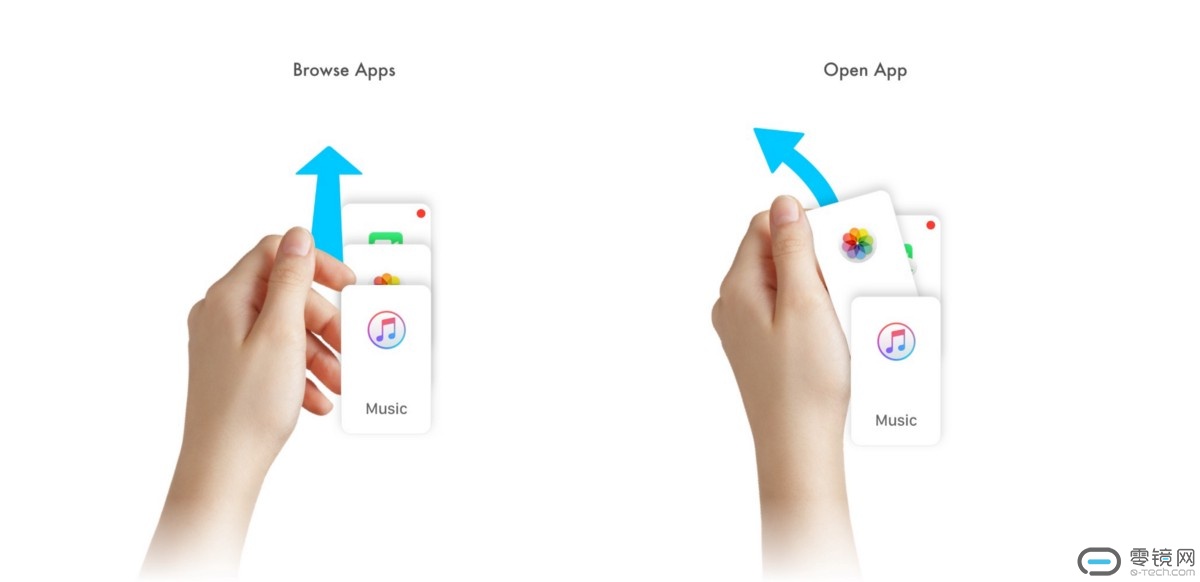
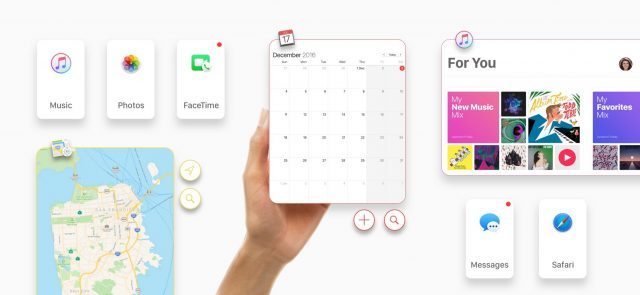
作为卡片的应用

在这种情况下,应用卡片被堆积成叠,并且放置在用户的观察点下方,同时提供舒适的可达距离。透视图提供了应用程序的完整视图。用户只需浏览卡片并选择想要启动的应用程序即可。



在虚拟环境中,从手持虚拟设备到浮动虚拟显示,应用卡片可以变成各种尺寸大小。
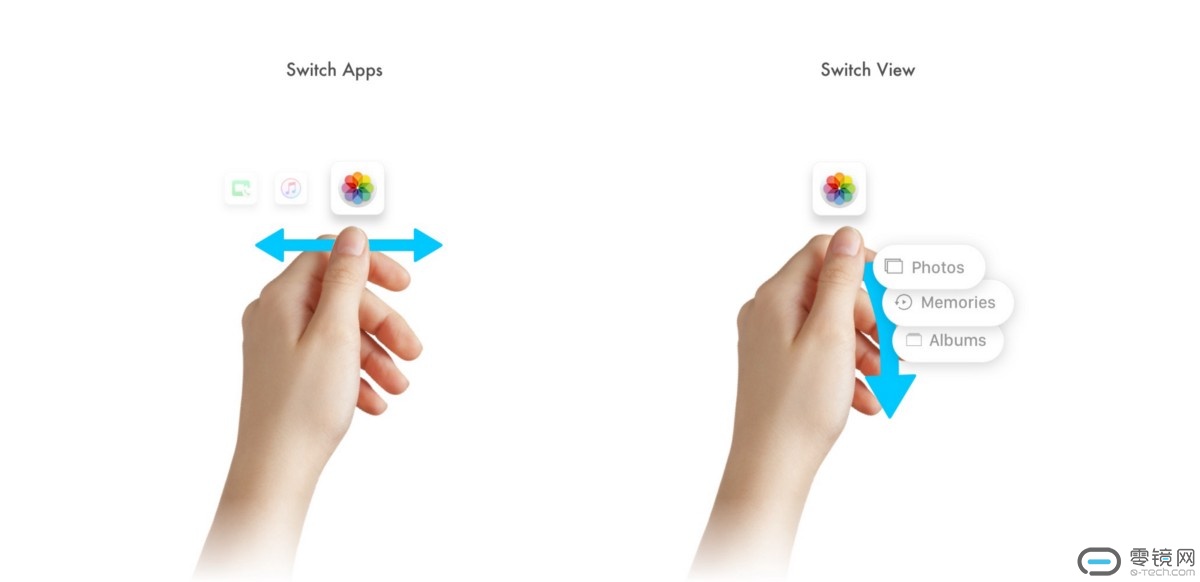
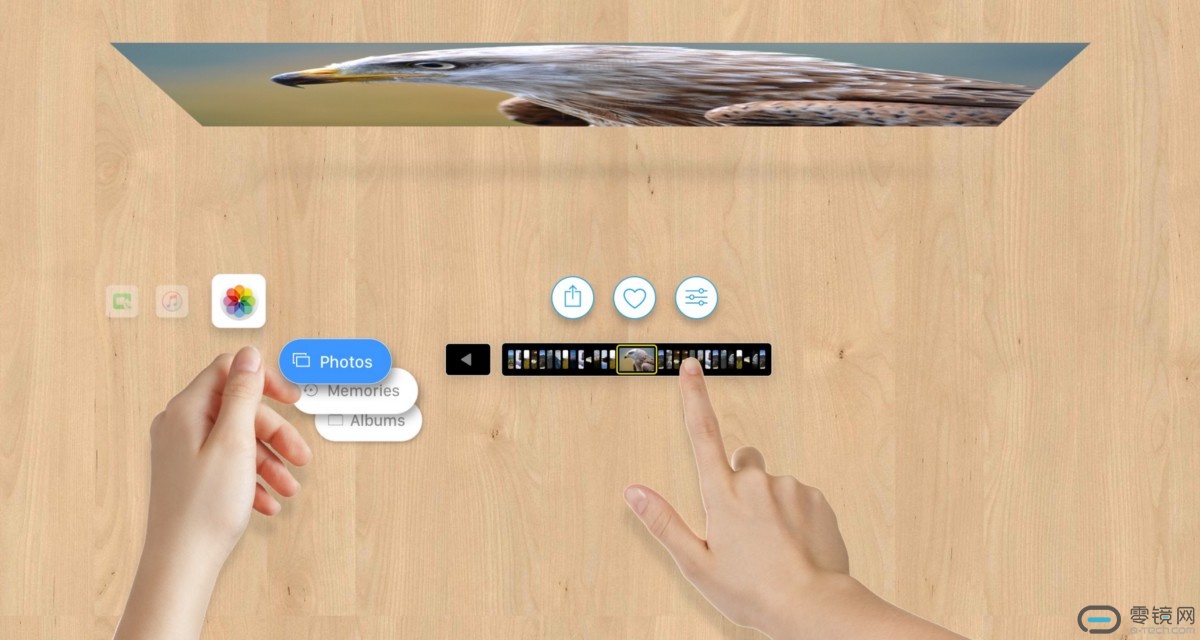
在应用程序之间切换
这是一个有趣的方式来打开和关闭应用程序,但如何在它们之间进行切换呢?受Chris Harrison研究的启发,我在尝试使用简单的拇指手势来导航应用程序和视图。由于以下两个因素,我们可以轻松地执行这些操作,甚至闭着眼睛也能完成操作:本体感觉(对身体部位重量和位置的感知)和触觉反馈(应用于皮肤接触和摩擦)。

由于拇指在滑动时所产生的摩擦,我们会感觉到连续的触觉反馈。利用触觉和视觉反馈的本体感觉能够让你容易地在视图之间进行切换。
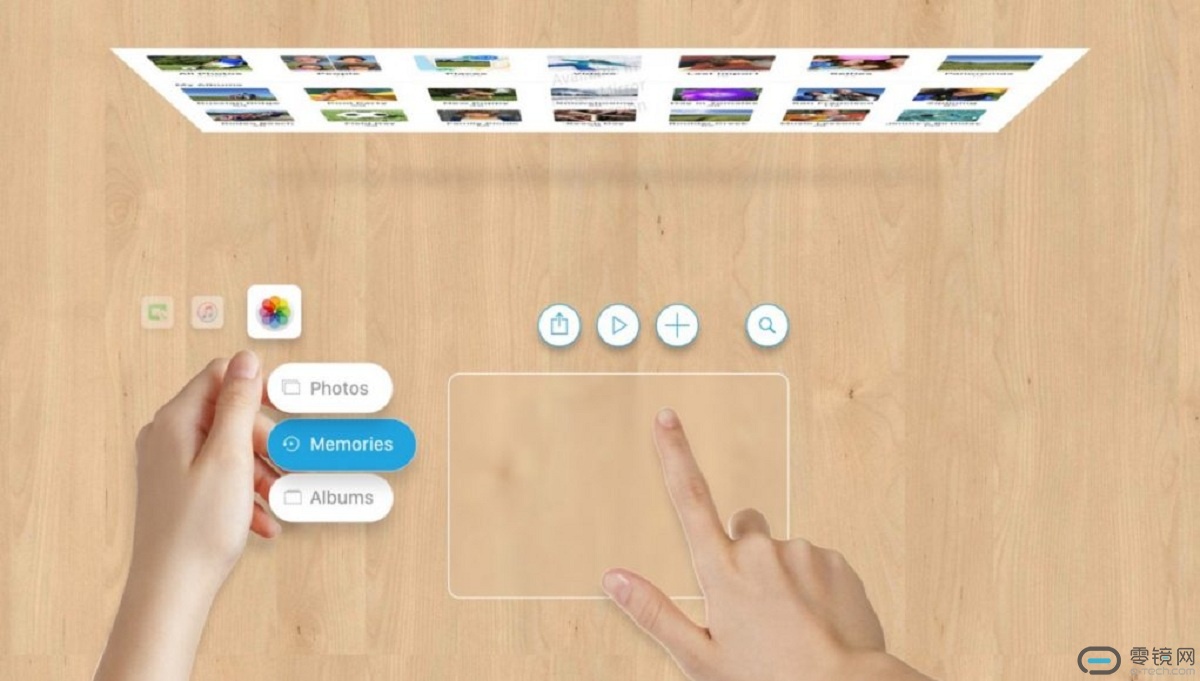
工具与控制
在左手控制基本导航的时候,右手可以通过使用虚拟工具来自由地执行其他操作。这些操作的结果会显示在用户前方的虚拟显示面板中。


但平面界面并不总是可用,而为了能够与任何环境进行交互,用户也需要使用其他类型的手势。半空中的手势可以提供帮助,如进行恰当的取景。

你也能在Twitter和Facebook上搜寻Ben Frankforter查找更多内容,发现他为沉浸式技术找出的用户界面解决方案。
横排-无底-140x48mm-04-1.png)
竖排-无底白字-280x96mm-04.png)